Tracking the UTM parameters in your form can provide valuable insight into your marketing strategy, allowing you to understand where your leads are coming from, target your communication with your leads depending on the channel they are coming from, and improve your ROI on ads by understanding what ads bring leads, sales, and revenue.
In this article, we’ll explore two methods to track UTM parameters in your forms. First, we’ll look at using hidden fields and JavaScript. Then, we’ll introduce you to a more streamlined approach using LeadSources.io.
Why tracking UTM parameters in your form?
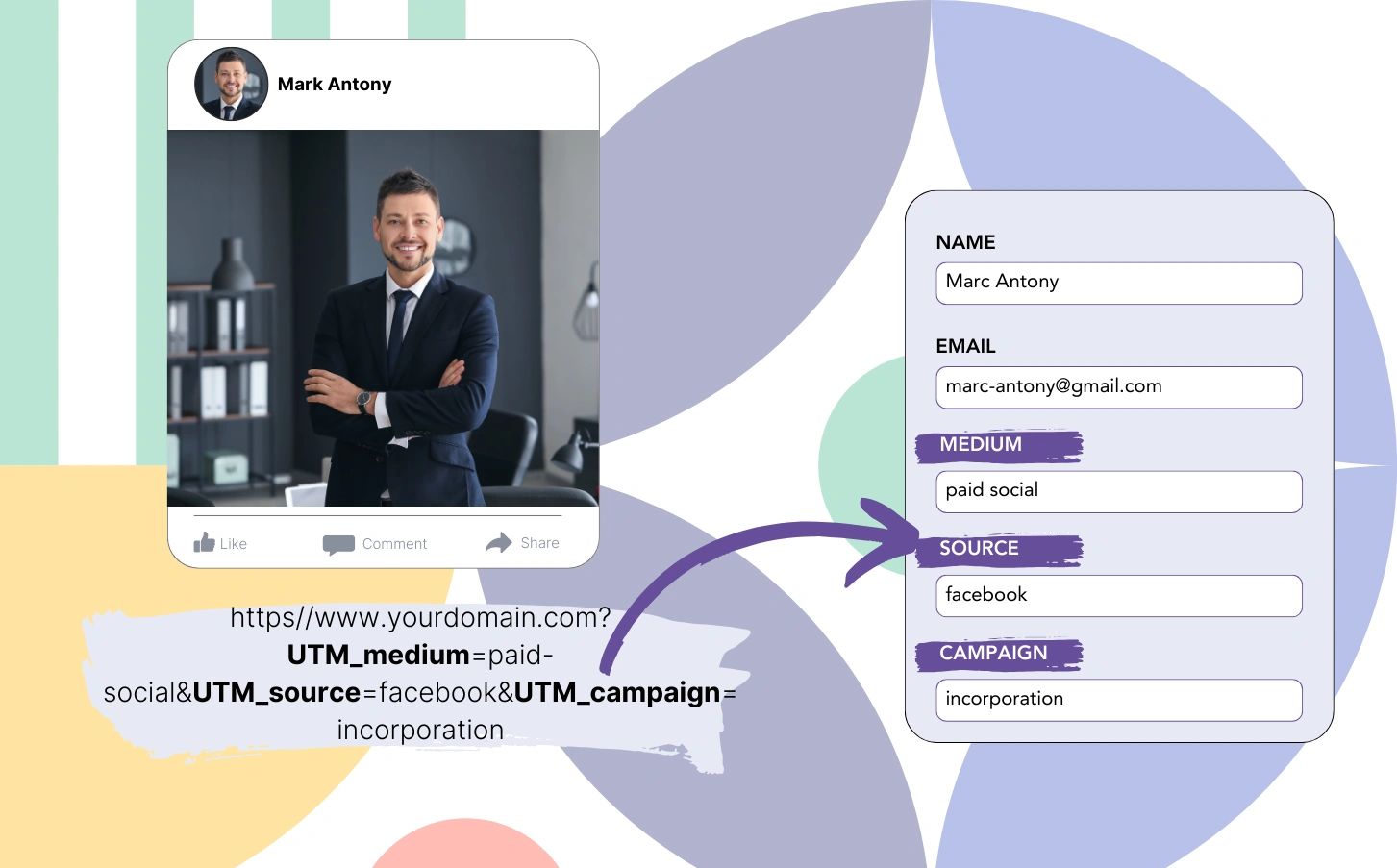
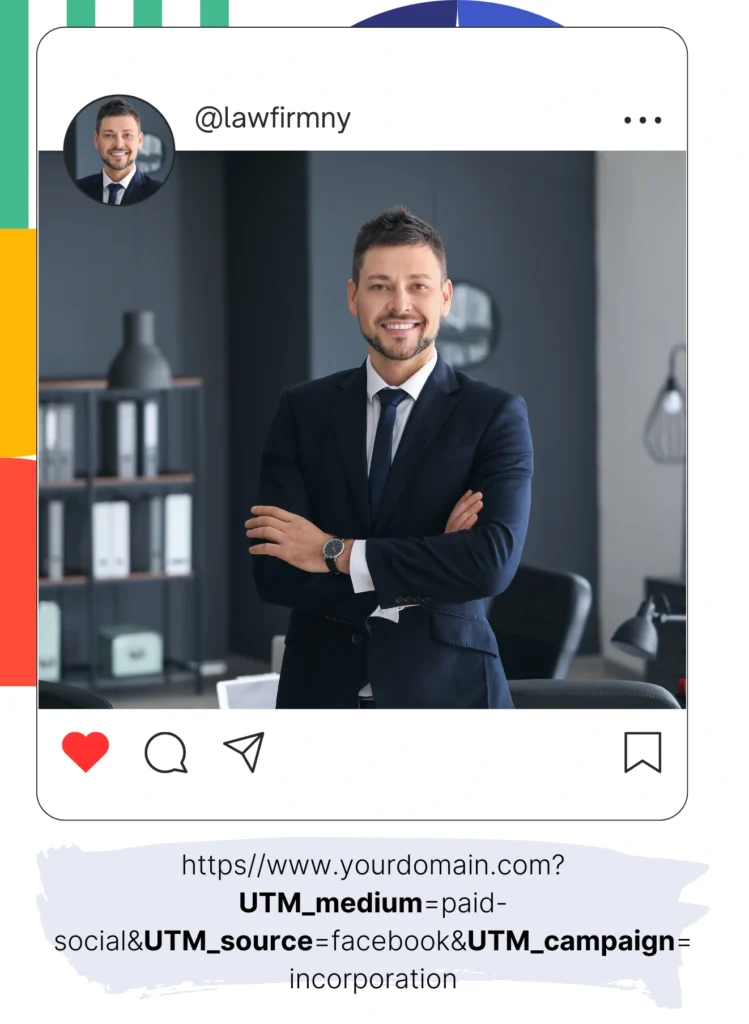
UTM parameters are tags that you can add to URLs to track the performance of campaigns and content across different traffic sources. These parameters include utm_source, utm_medium, utm_campaign, utm_term, and utm_content, each providing specific data about how visitors arrived at your website.

Let’s say you run ads on different ad platforms (Google, Meta, and LinkedIn), and use UTM parameters to track which source, campaign, etc. your traffic is coming from when it lands on your landing page.
Now let’s consider that the goal of your landing page is to convert the paid traffic into leads (email address, phone number, etc.) by using a form.
By tracking the UTM parameters in your form, you can track the visitors’ data for each lead generated: campaign, source, medium, term, and content.
As your leads become paid customers, you can know which campaign, medium, source, term, and content drive your sales and revenue.
This provides you great insight into your marketing campaigns and allows you to:
- Measure campaign effectiveness: Analyze the success of your marketing efforts based on the quality and quantity of leads generated from specific sources.
- Personalize user experience: Tailor follow-up communications based on the user’s journey to your site, creating more relevant and targeted interactions.
- Enhance ROI: By identifying the most effective marketing sources, you can allocate resources more efficiently and maximize return on investment.
Using hidden fields to track UTM parameters in your form
To track the UTM parameters in the contact form of your landing page, you need to use “hidden fields”.
A hidden field of a form is a normal text field. The difference is that it is not visible to the visitor. Hidden fields are used to capture the UTM parameters contained in the URL into your form.
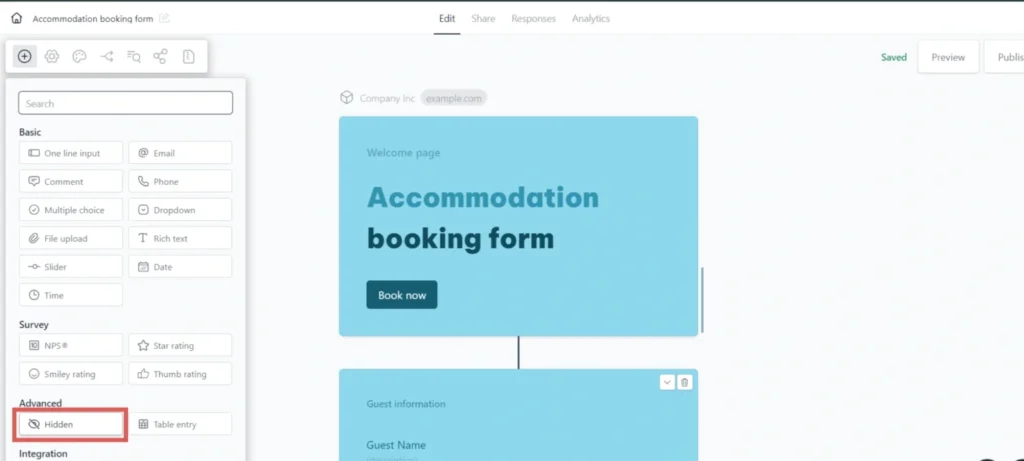
Add the hidden fields to your form
Most form builders contain fields called “hidden fields”. Simply drag and drop the hidden fields in your form. Visit our help center to learn how to add hidden fields for all the popular form builders.

Capture the UTM parameters using Javascript (method #1)
Now that you have added the hidden fields in your form, you need to automatically capture the UTM parameters contained in your URL and pass them into the hidden fields of your form.
To extract the UTM parameters from the URL, you can write a custom Javascript, like the one below:
function getParameterByName(name) {
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
var regex = new RegExp("[\\?&]" + name + "=([^&#]*)"),
results = regex.exec(location.search);
return results === null ? "" : decodeURIComponent(results[1].replace(/\+/g, " "));
}
document.getElementById('utm_source').value = getParameterByName('utm_source');
document.getElementById('utm_medium').value = getParameterByName('utm_medium');
document.getElementById('utm_campaign').value = getParameterByName('utm_campaign');
document.getElementById('utm_term').value = getParameterByName('utm_term');
document.getElementById('utm_content').value = getParameterByName('utm_content');
The problem is that it requires coding skills, and has to be created for every form.
That's why we want to show you another way to capture the UTM parameters in your form, one that doesn't require any coding skills.Capture UTM parameters using Leadsources (method 2)
Leadsources is a lead source tracking software that automatically extracts the UTM parameters from the URL and inserts them into all your forms. It eliminates the manual setup and coding and provides stronger tracking capabilities (even when UTM parameters are not used).
Simply install the Leadsources tracking code on your website, and you are ready to track – no coding skills are required.
When a visitor lands on your side, the Leadsources script runs in the background: it captures the UTM parameters from your URL and inserts them in the hidden fields of your form. Once the visitor submits the form, the UTM parameters are saved on the form submission page.
One advantage of Leadsources is that it automatically categorizes your leads by channel (Organic Search, Paid Social, etc.), so if by mistake a UTM channel isn’t uniformed across all your URLs (E.G. googlz, google, google.com), they all appear under the “Organic Search” channel, for a more robust dataset.
Another advantage of using Leadsources is that it tracks the lead source data even when you don’t use UTM parameters. When Leadsources doesn’t read a UTM parameter, it will capture the data stored by the referrer and add it to the hidden fields of the form. As a result, you can track without UTM parameters the following lead source data:
- Channel
- Source
- Landing page
- Landing page subfolder
Leadsources is compatible with the following form builders:
- 123FormBuilder
- Cognito Forms
- Contact Form 7
- Fillout
- Form Crafts
- FormAssembly
- Formidable Forms
- Forminator
- Forms.app
- FormSite
- Formstack
- GoHighLevel
- Gravity Forms
- HubSpot Forms
- Jotform
- Keap Forms
- Leadpages
- Ninja Forms
- Paperform
- QuestionScout
- Typeform
- Webflow
- WPForms
- Wufoo
- Zoho Forms
👉Finally, check out our other guides: